

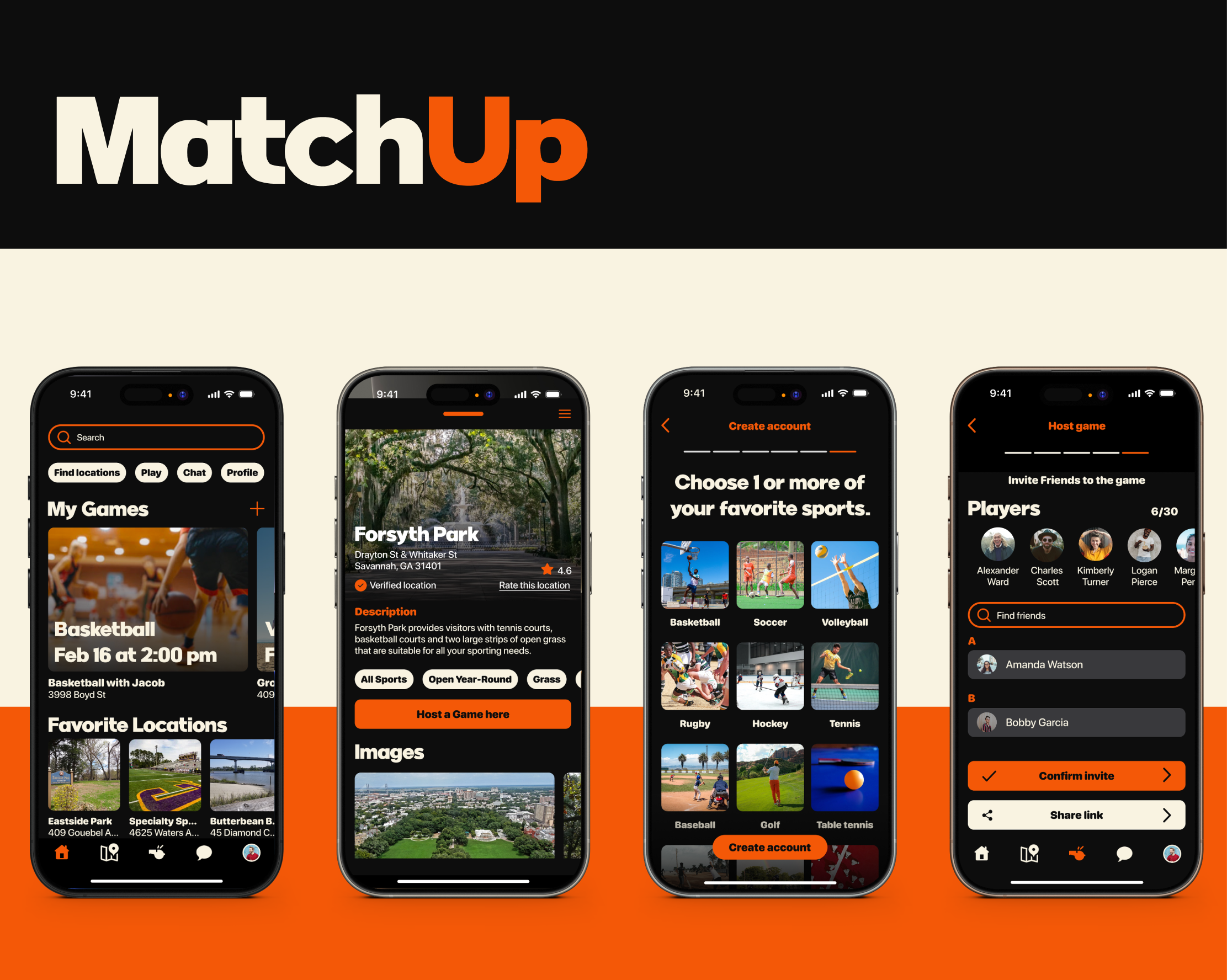
Organizing group sports events is challenging due to limited court information and coordination difficulties. MatchUp solves this by connecting sports enthusiasts and helping them find ideal venues. I designed and prototyped the UI while contributing to all other parts of the project.
SCAD course:
UX Design Methods
January 2024
10 weeks
IxD Designer
Product Owner
UI Designer
Graphic Designer
Figma


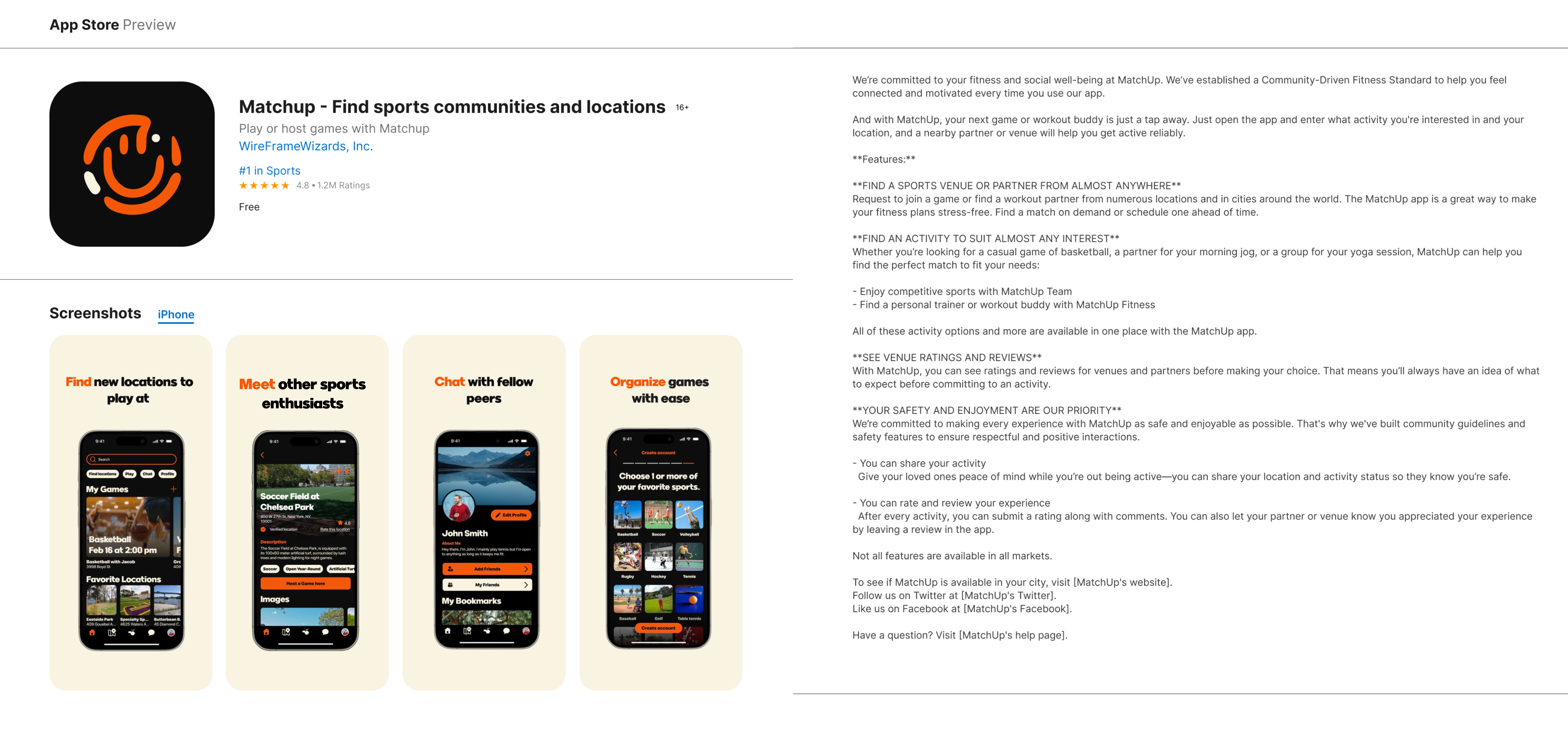
Shows upcoming games and pinned locations, enables marking lesser-known courts and sports spots, and suggests games and venues based on user interests.
Displays nearby games and locations on a map, letting users mark sports spots, submit them for verification, or save them for later. Users can also filter by distance, sport, and skill level.
Users can host games by entering a location, providing event details, and inviting friends. They can also browse and filter others’ games and manage their own ongoing events.
Enables users to communicate with others, streamlining event organization, game invitations, and community building.
Displays the user's account information, bookmarked locations, and friends list.

To gain a deeper understanding of the problem from the audience's perspective, we developed detailed personas. These personas provided valuable insights into the needs and challenges of our target users, revealed key pain points, and helped us define the purpose of our product.
Target Audience |
Age Category |
Motivation |
Location |
|---|---|---|---|
|
- primary 90% |
|
|
- USA |
|
- secondary 10% |
|
|
- USA |

Bryan Huang | 19, Young Adult
“I was part of my tennis team back in high school, and I want to keep improving through college.”
- Meet other competitive tennis players
- Keep in touch with tennis
- Find other tennis players of similar skill level
- Find nearby matches & courts
- Short on budget
- Options are limited to select sports
Digital Maturity

Physical Fitness

Sociability

Budget

Competitiveness


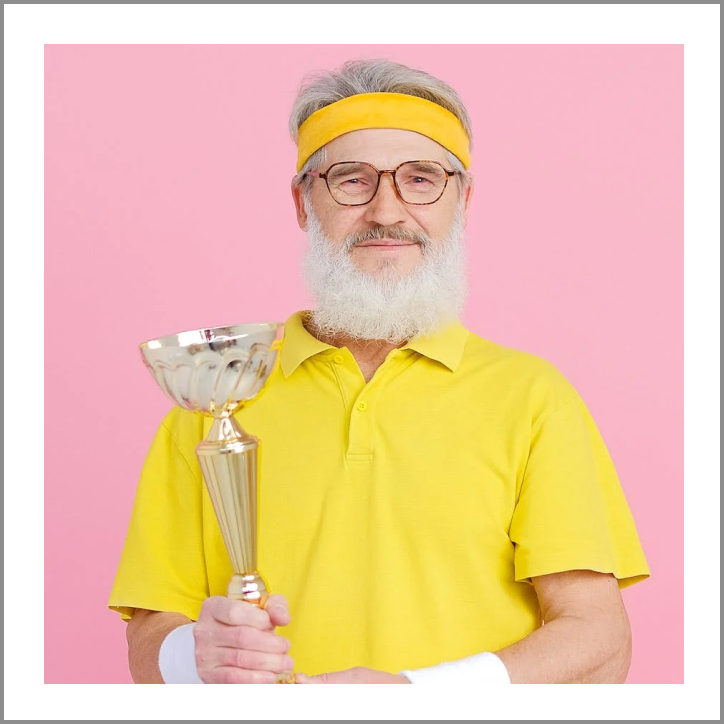
Chad Sigmund | 63, Senior
“Since retiring, I have so much time to run. I want to meet and race other runners my age.”
- Stay active
- Make running more fun and competitive
- Find new running routes
- Join marathons and sports events
- Options don’t show many events for
seniors in my area.
Digital Maturity

Physical Fitness

Sociability

Budget

Competitiveness

We conducted an analysis of existing solutions to the problems we aimed to solve. This process gave us valuable insights into how other products address the same user pain points and highlighted areas where they fall short. By understanding these strengths and weaknesses, we were able to determine the key features to include in MatchUp to better meet the needs of our users.
Direct Competitor
Target Audience: Ages 12+, Competitive Athletes
The Conquer app allows users to create and join local games and connect with other athletes.
STRENGTHS
WEAKNESSES
Indirect Competitor
Target Audience: All Ages, Outdoor Recreationists
AllTrails enables users to discover, review, and track trails while sharing their experiences with the community.
STRENGTHS
WEAKNESSES
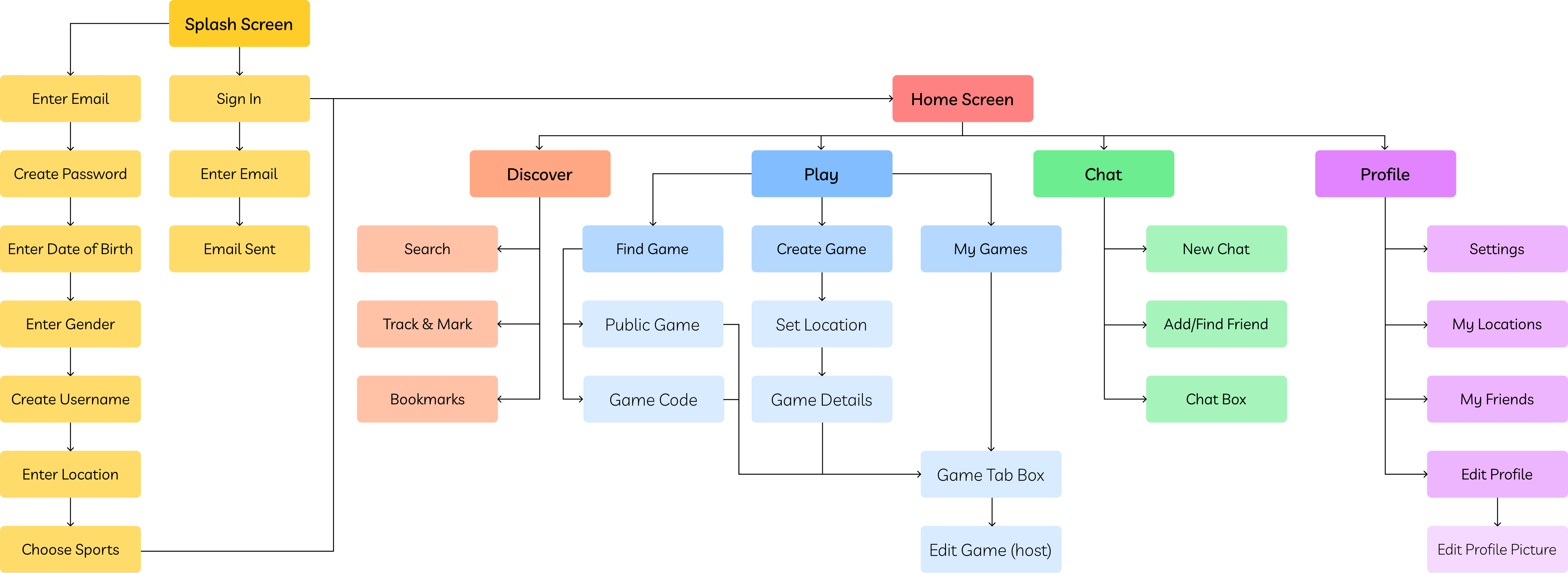
By systematically building the information architecture, we mapped out the necessary screens and streamlined the user flow to minimize input. This approach ensured that users could quickly access key features, enhancing the overall usability of the app.

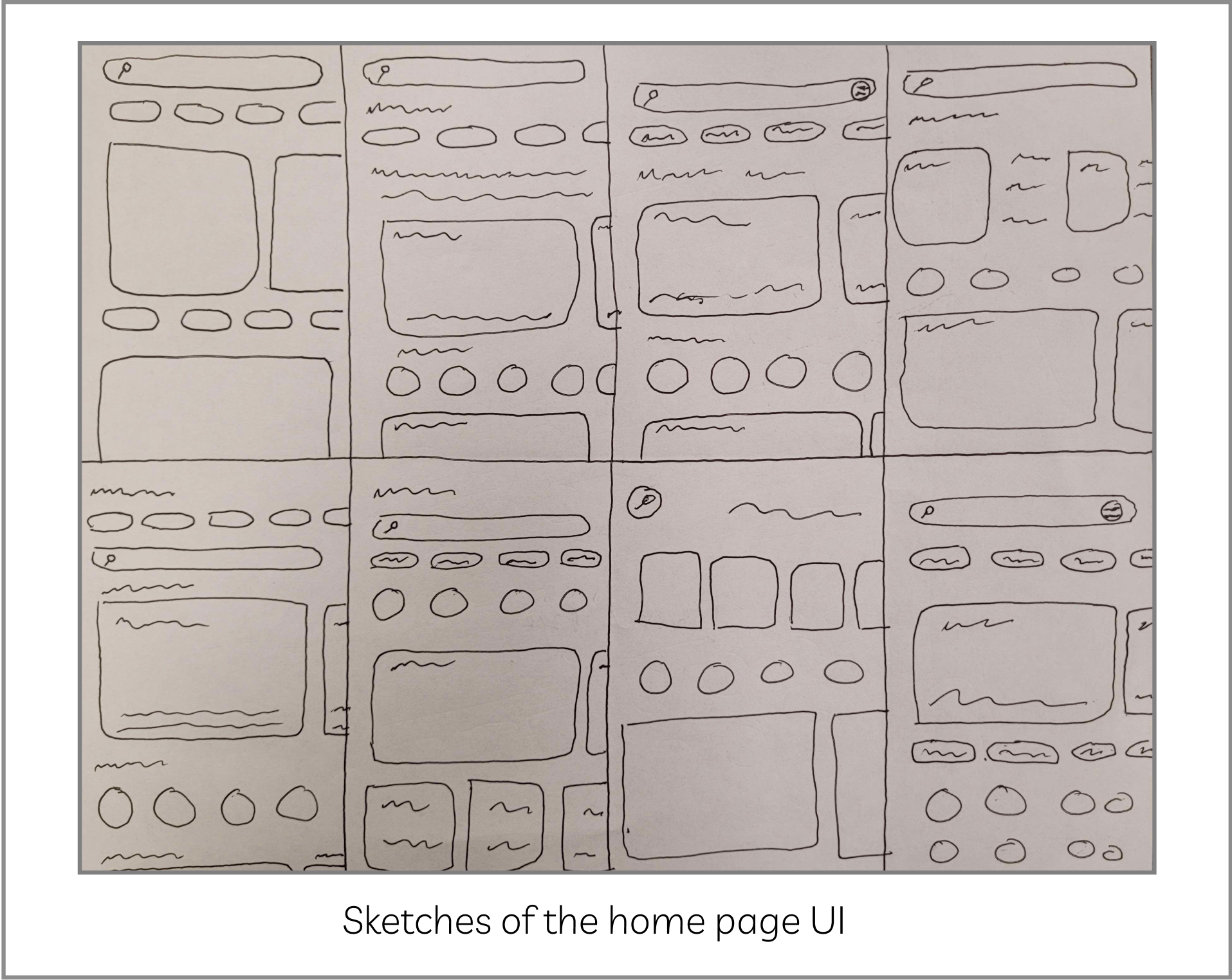
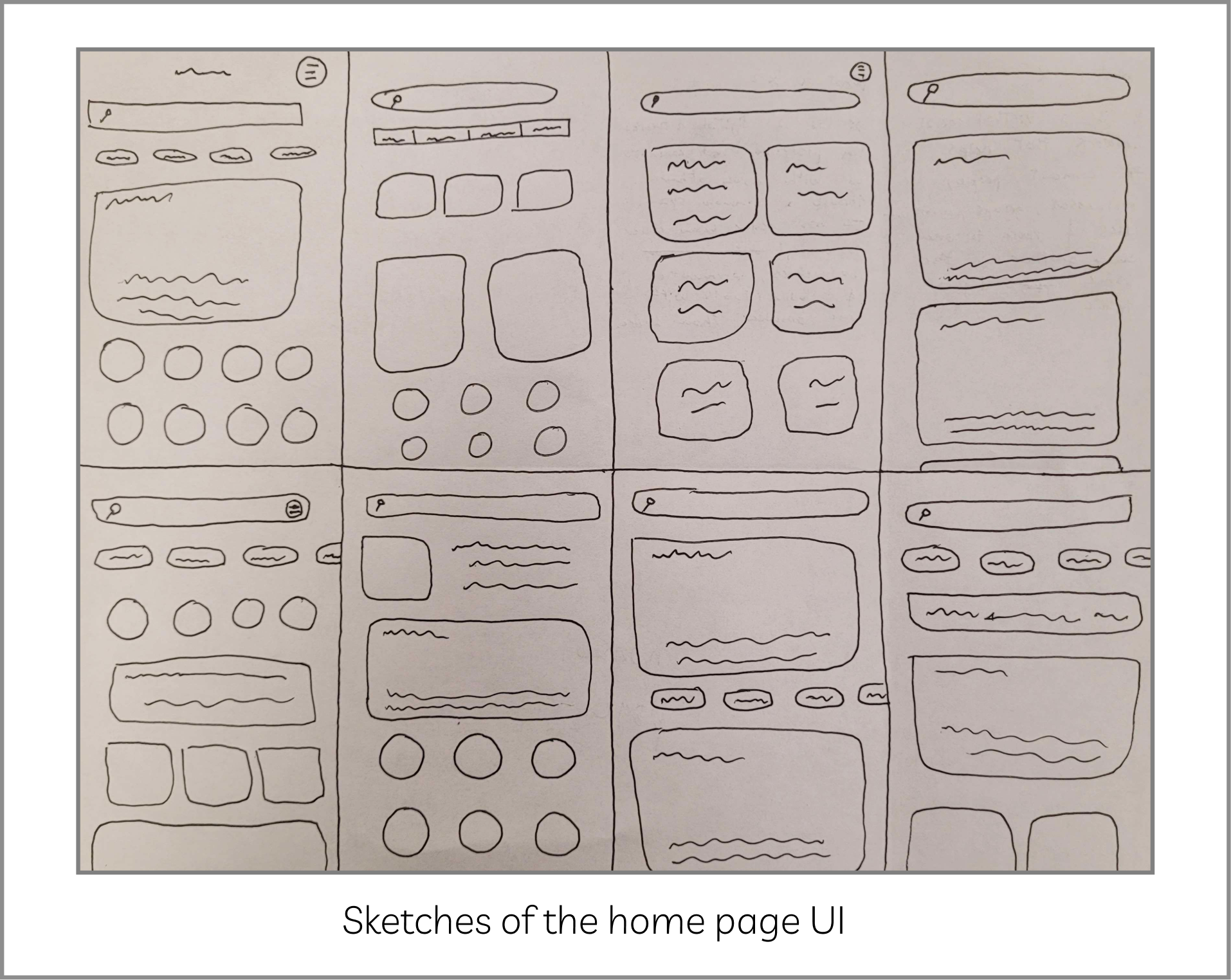
Sketching on paper was the fastest way to explore layout ideas. We focused on defining the elements for each screen and establishing a clear visual hierarchy. For example, we positioned elements like the search bar at the top to ensure intuitive navigation based on user expectations.


The wireframes were developed directly from the sketches, translating and refining them into a digital format. This process allowed us to clearly define user flows and establish the purpose of each element. To maintain focus on the interface's structure and functionality, we used a monochromatic color scheme and avoided incorporating imagery.

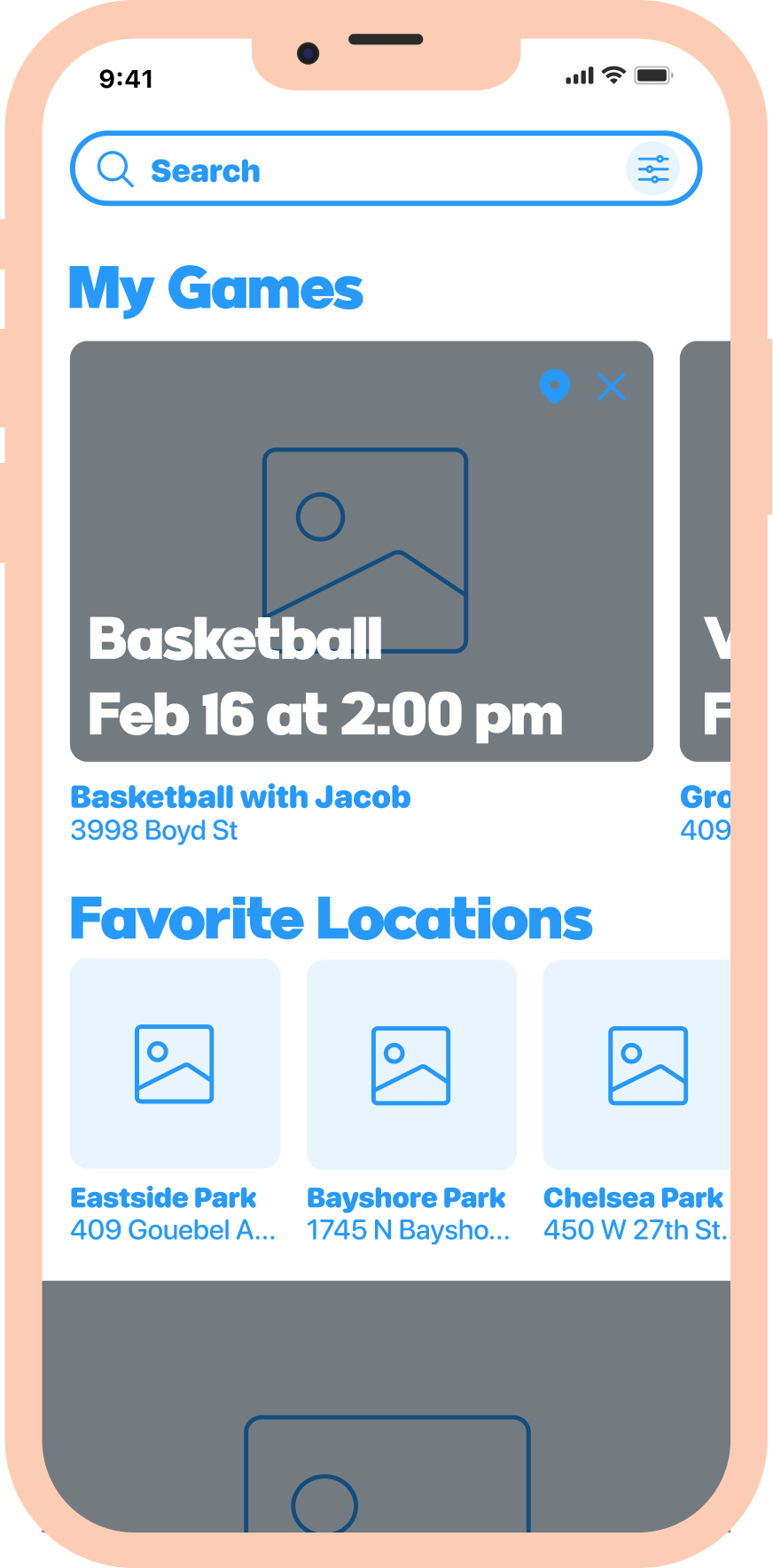
Mid-Fidelity Home Page UI

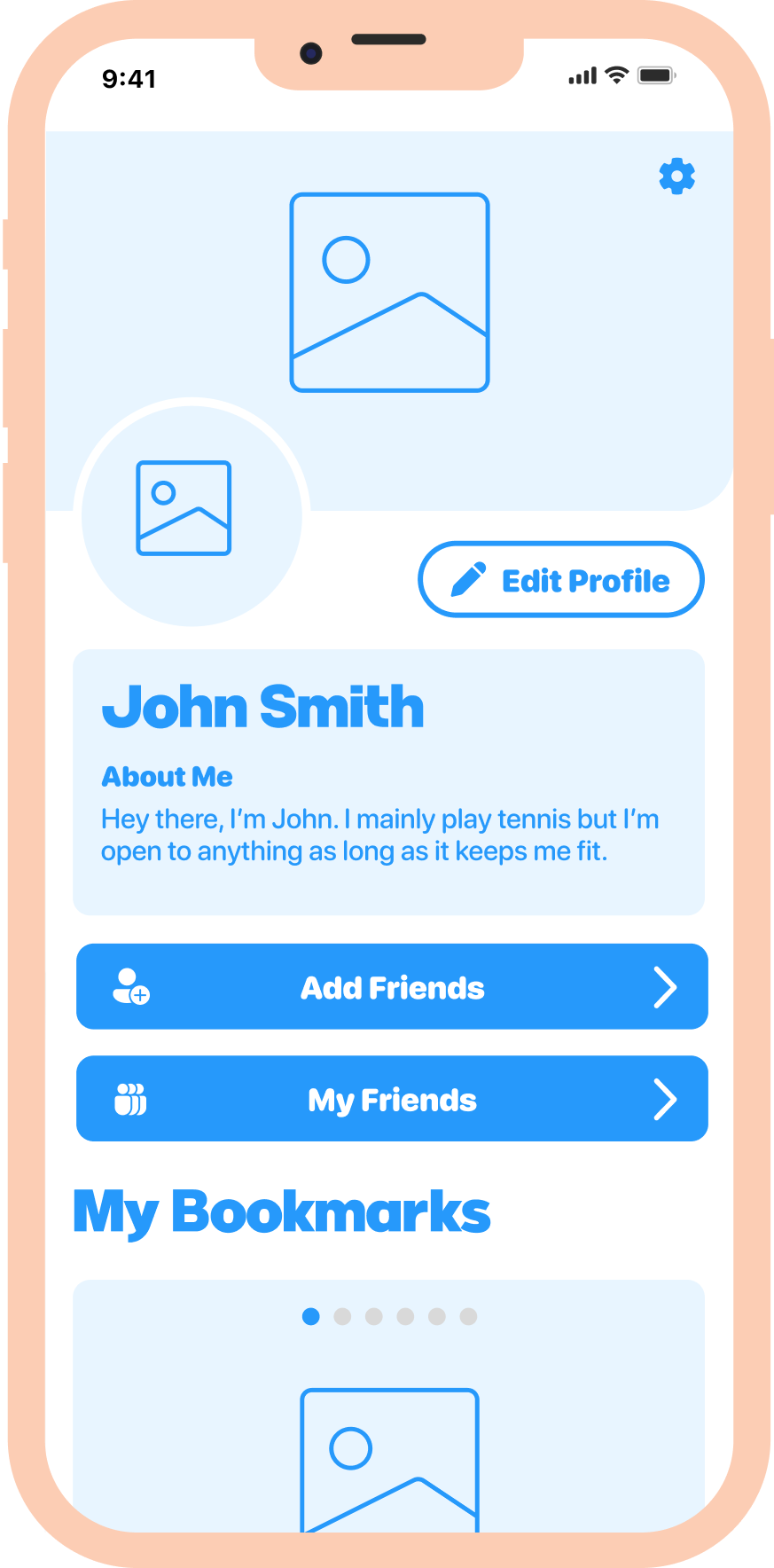
Mid-Fidelity Profile Page UI
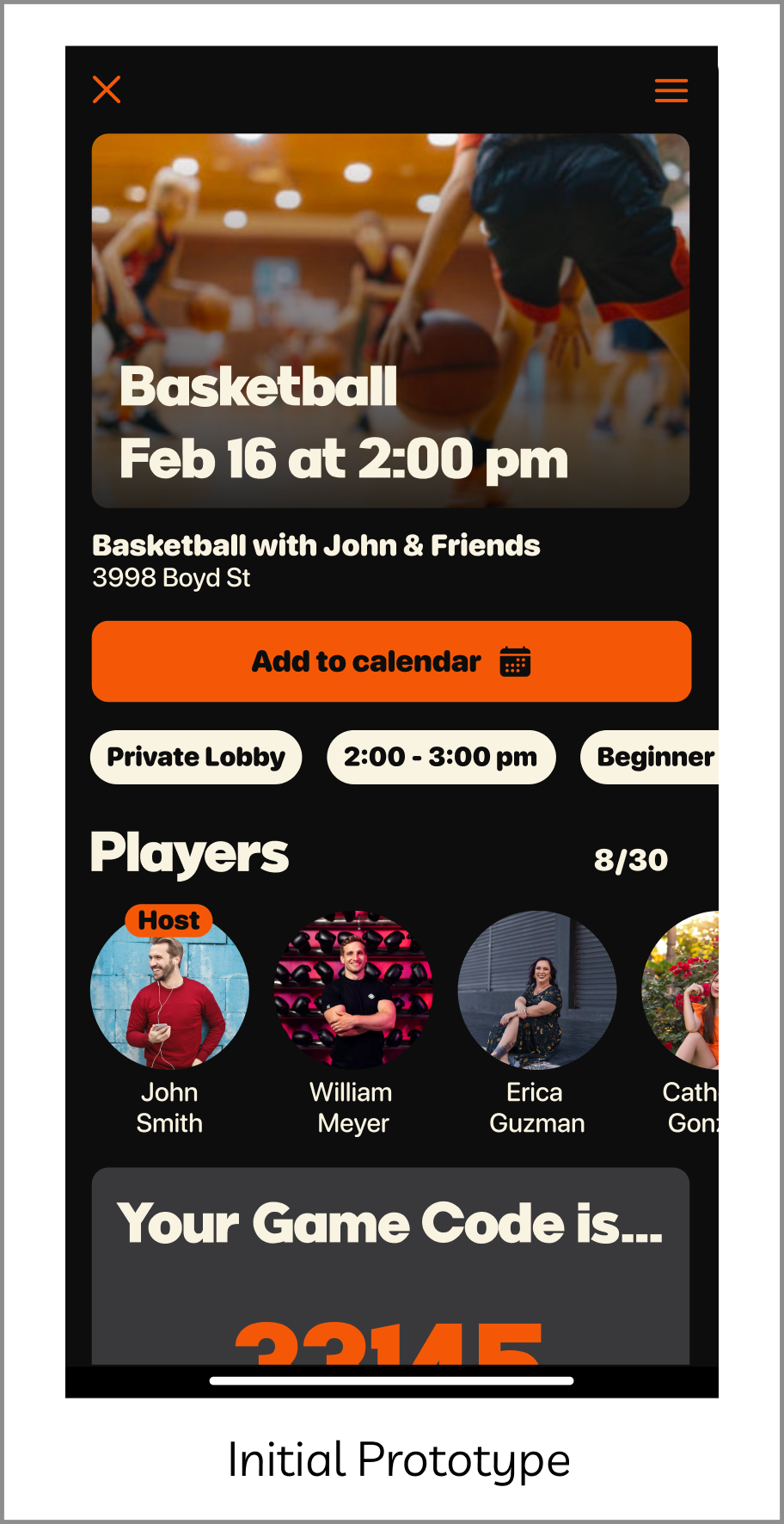
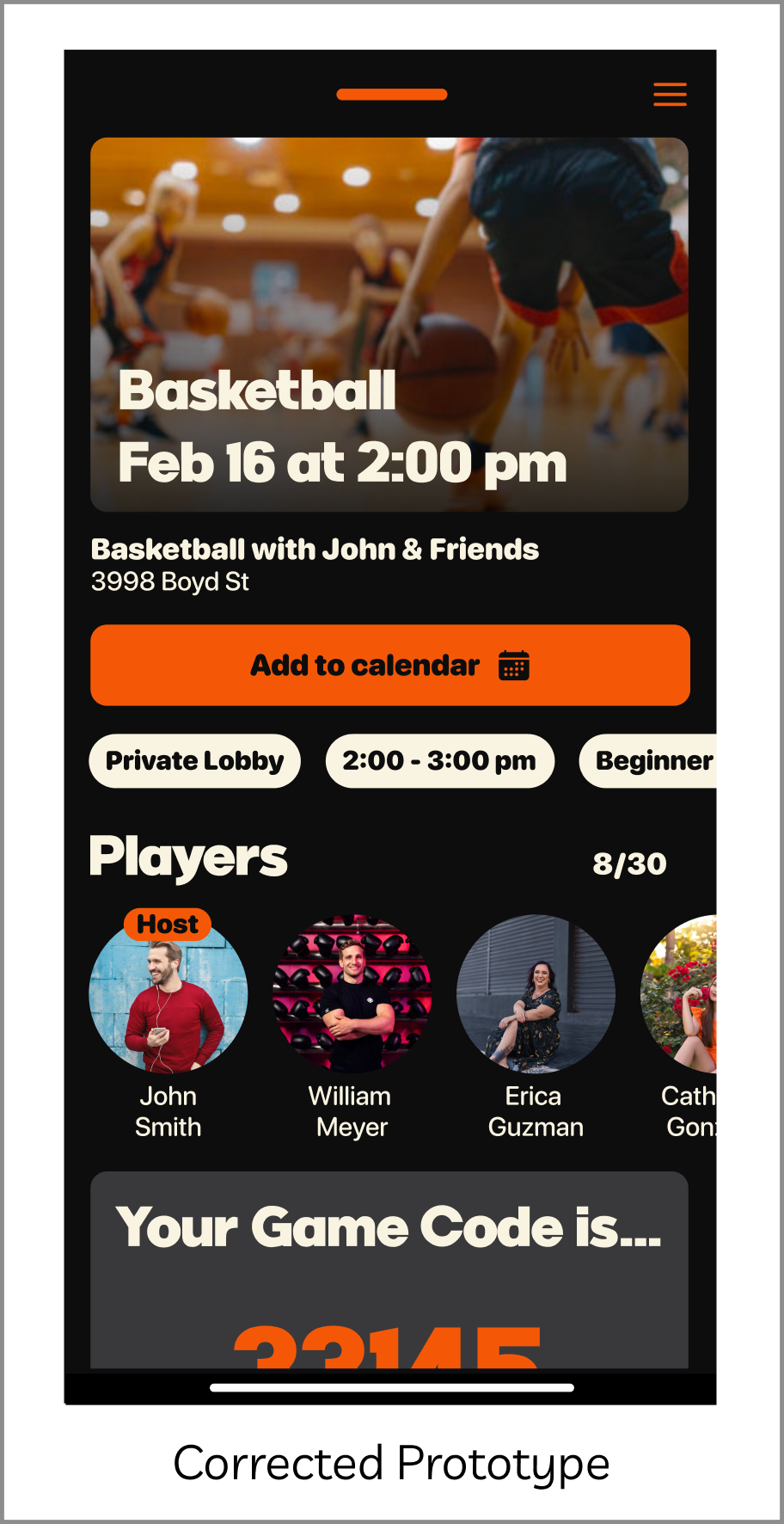
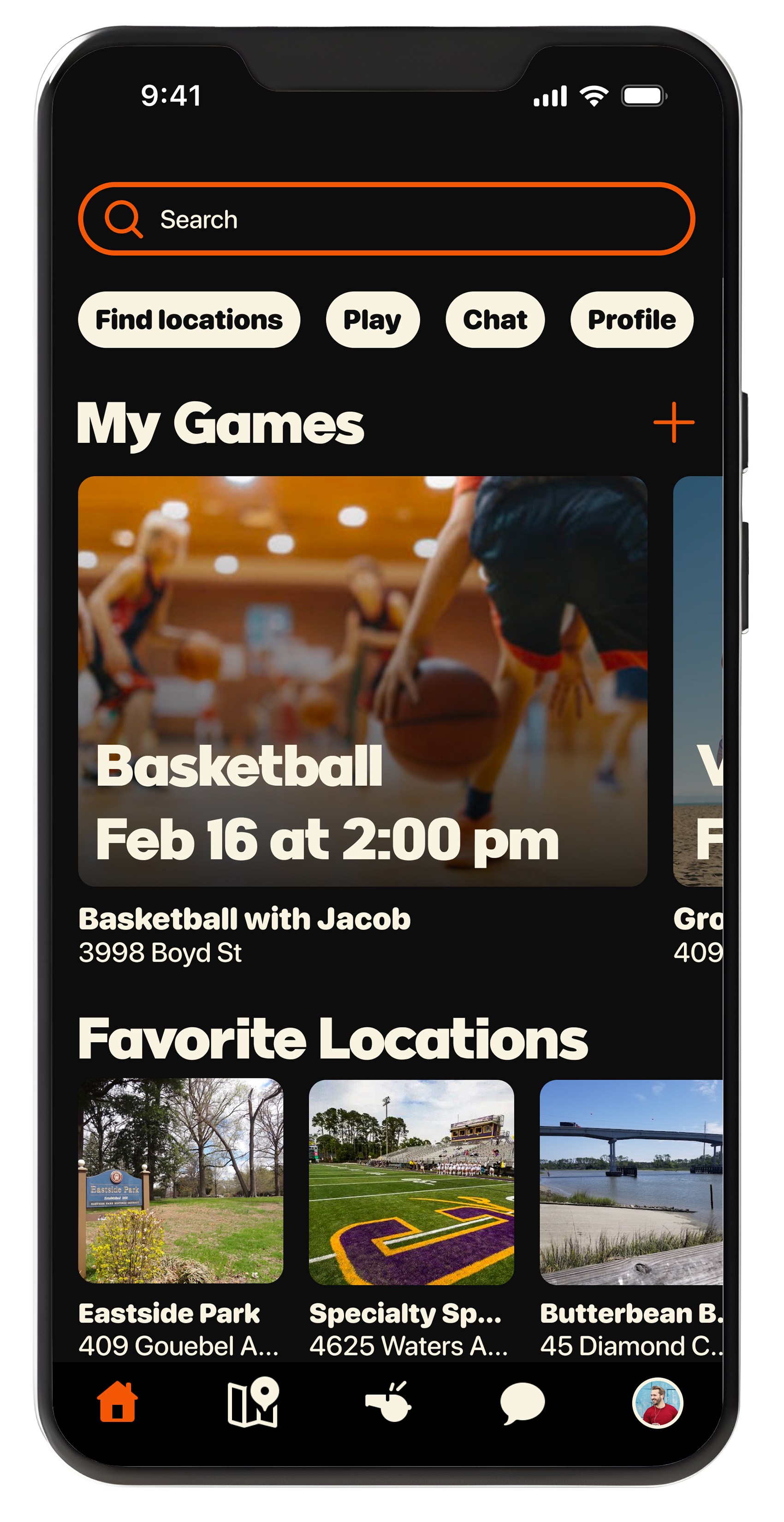
This phase involved two main tasks: applying the chosen color scheme and verifying that all Figma interactions functioned as intended. By streamlining this process, we allocated enough time for usability testing before the deadline.

Home

Location Overlay

Inivitations

Profile
Sketching on paper was the fastest way to explore layout ideas. We focused on defining the elements for each screen and establishing a clear visual hierarchy. For example, we positioned elements like the search bar at the top to ensure intuitive navigation based on user expectations.