

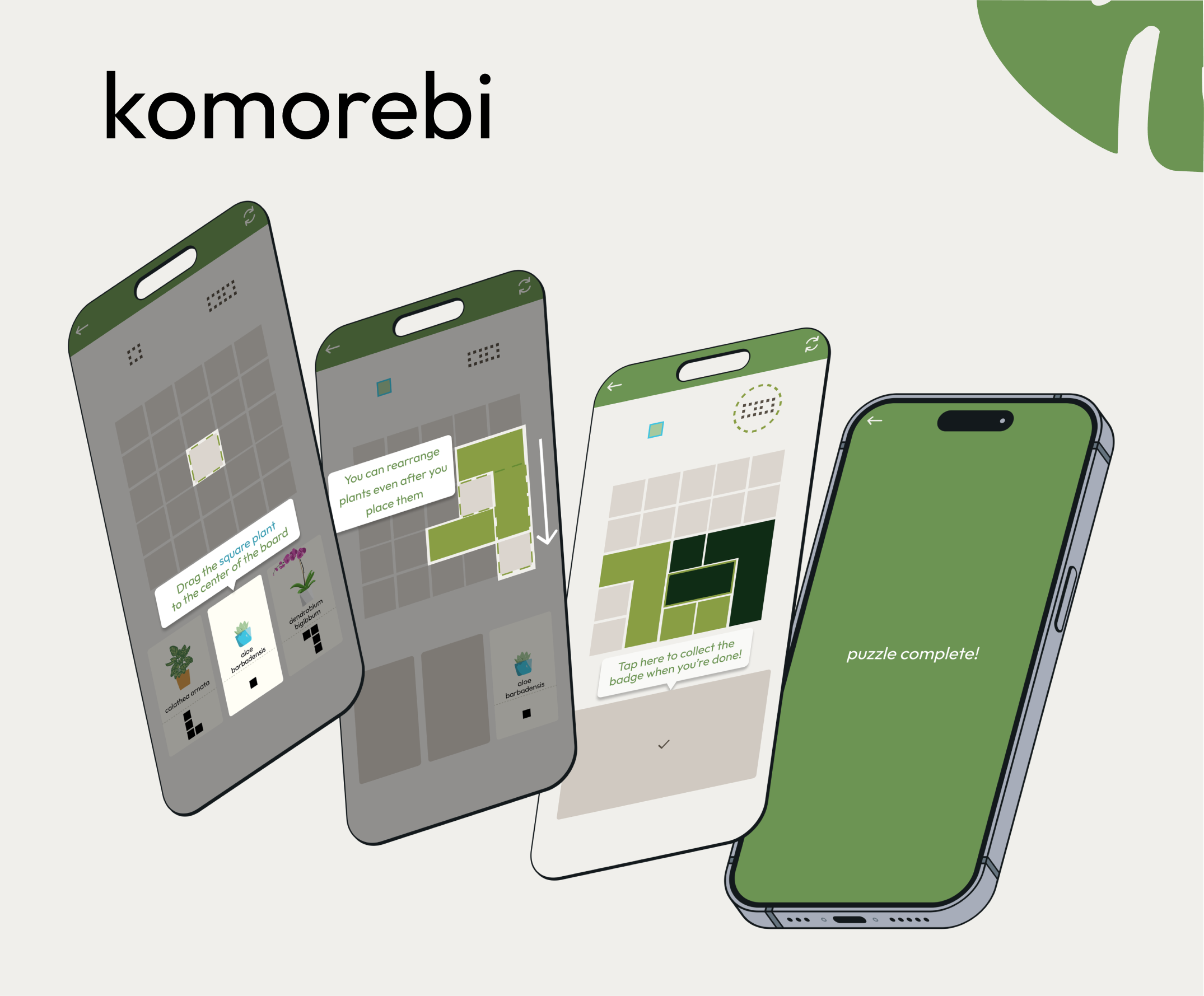
"Komorebi" is a mobile game developed by WhaleShark Noises (an indie game company). During my internship, I was responsible for creating an intuitive tutorial that guided players through their first playthrough. Additionally, I composed the sound effects and music, creating a more immersive player experience.
Internship
March 2022
8 weeks
UX Designer
UX Researcher
Sound Designer
Developer
Figma
Helm
Garageband


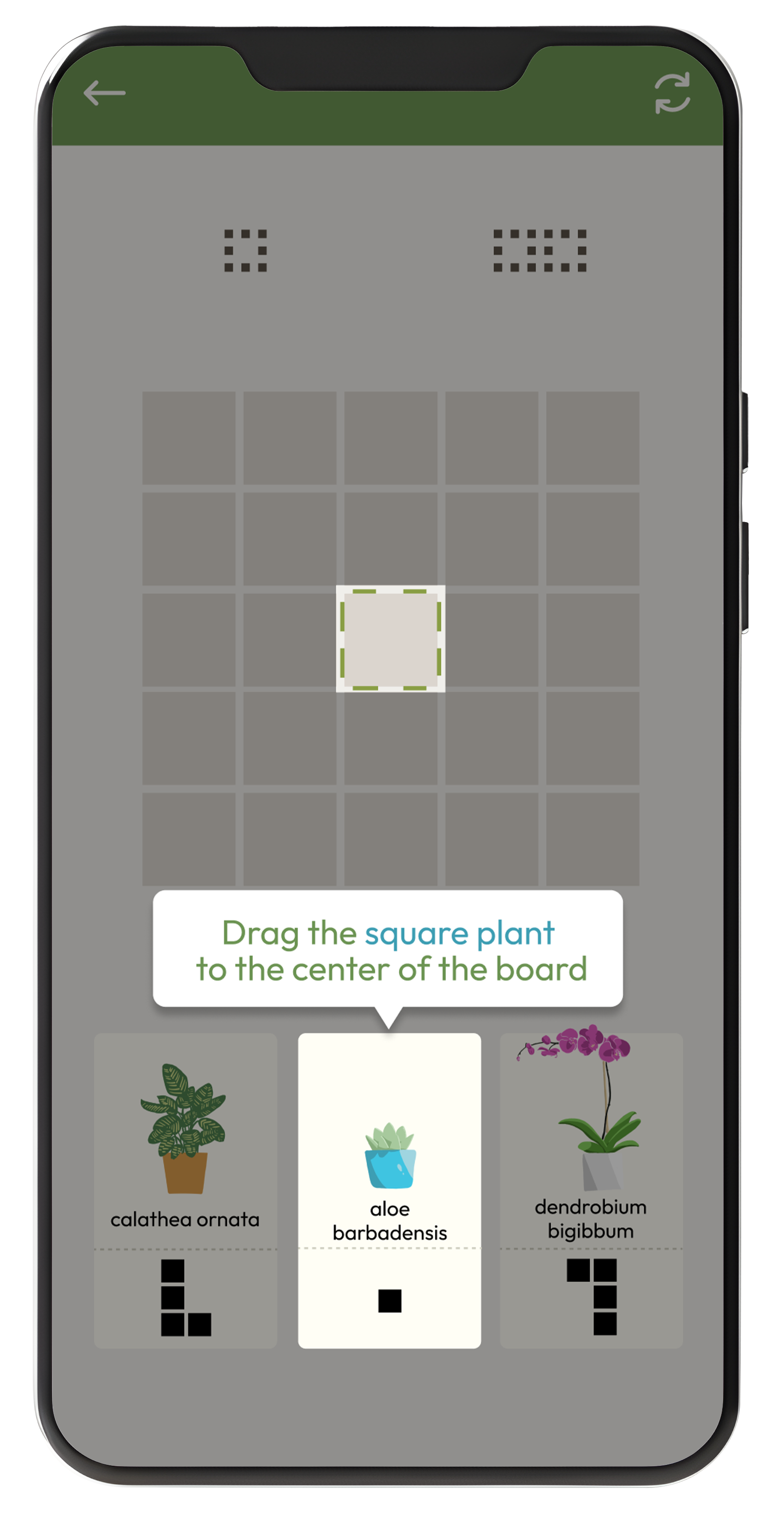
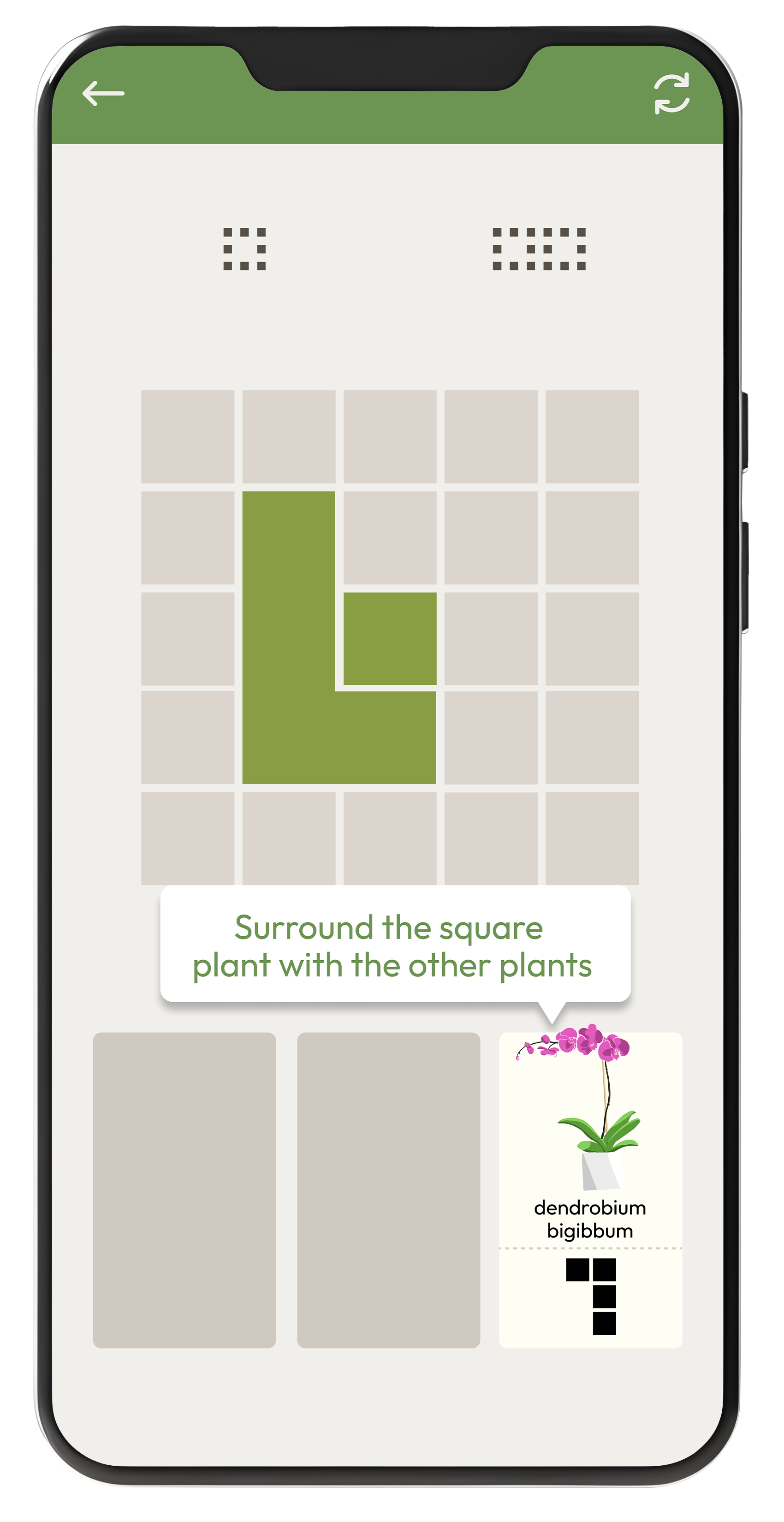
You can place plants anywhere on the board.
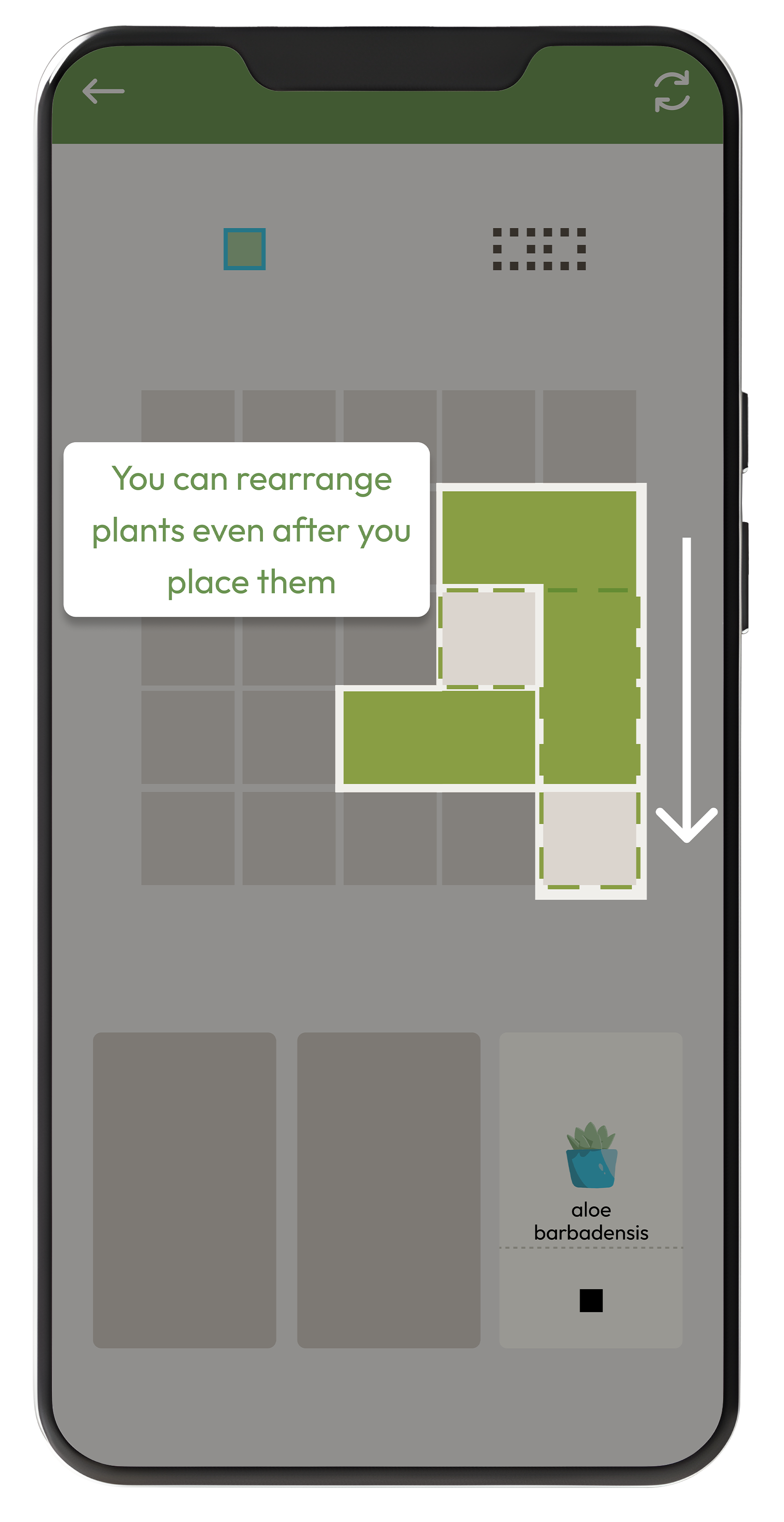
You can rearrange existing tiles, until new plants are spawned
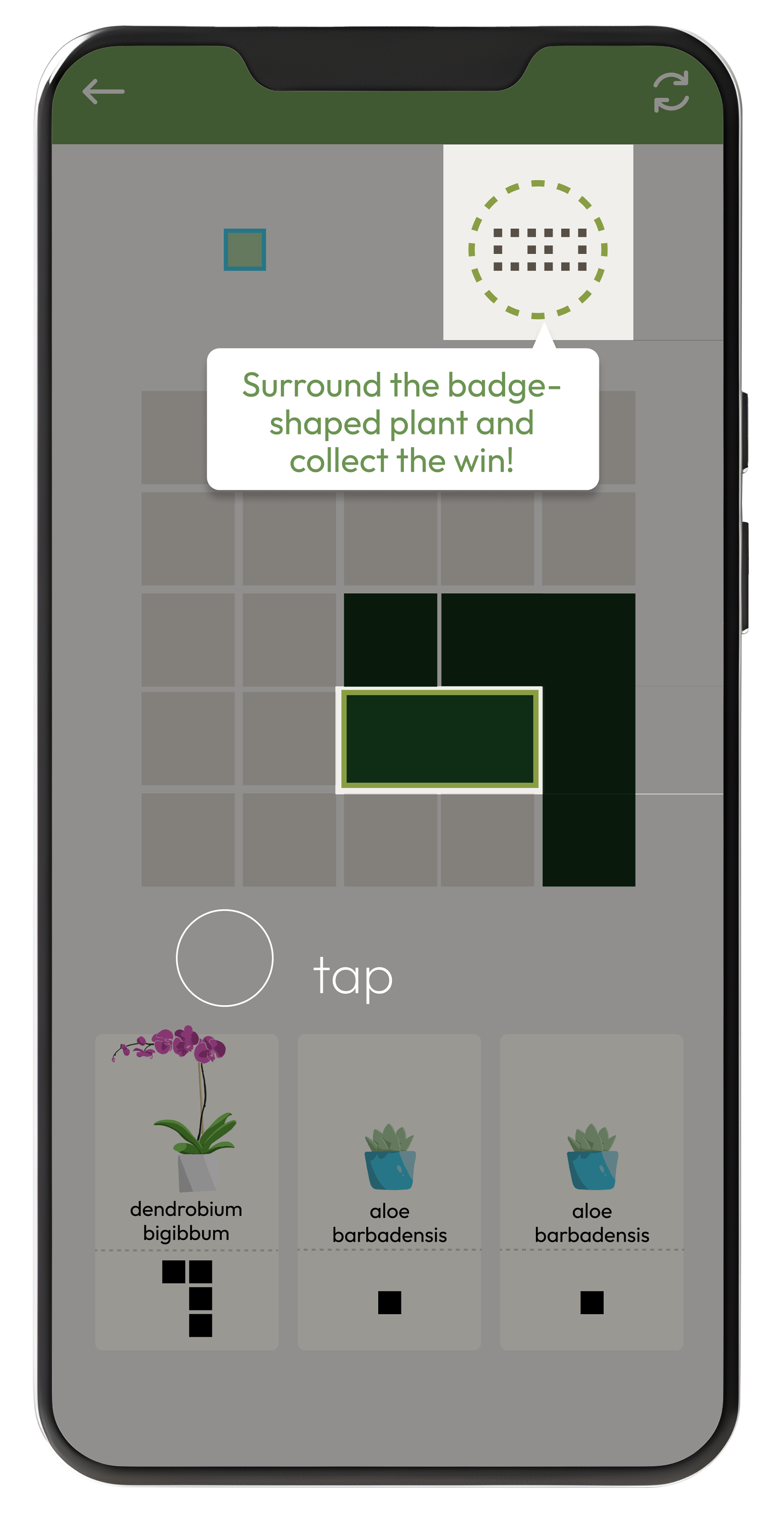
You need to cover the “badge-shaped plant” to collect it
You need to collect all the badges in the top to win

When designing the tutorial, I aimed to strike a balance between guiding the user and allowing them to explore on their own. Too much guidance could leave them feeling lost once they transitioned to the actual game, while too little might lead to frustration as they struggle to beat the tutorial.

Too much guidance

Too little guidance

Just right!
The game’s mechanics build upon one another. For example, learning to rearrange blocks wouldn’t make sense without first understanding how to place them. This progression made it simple to divide the tutorial into sections, each focusing on a specific rule. I gradually increased the difficulty, allowing players to solve puzzles independently by the end.
Easy section where I guide them step-by-step
Harder Section where I tell them what to do
Partially solved puzzle which they solve independently
To design an effective tutorial, I needed to deeply understand my audience and determine the right amount of guidance to create the ideal experience. The testing process was iterative, involving cycles of testing the prototype, gathering feedback from interviews, and making improvements. I went through the below questions in sequence interspersed with giving participants the opportunity to experience the game.

Each interview offered valuable insights that guided the refinement of the prototype after every round of testing. Observing participants’ behavior revealed areas that were too wordy and helped me exclude results influenced by external distractions. Monitoring participant inputs pinpointed ambiguous text and confusing screens. Lastly, the interview questions assessed the tutorial’s overall success. Over time, this iterative process led to consistently positive feedback.
Prototyping this project was unique as I aimed to mimic a game rather than a standard app, making Figma animations more challenging. To gather meaningful feedback, I crafted a prototype closely resembling the final game tutorial. The animations guide users who feel stuck, automatically triggering if they stay on a screen too long. This approach minimizes frustration and keeps the experience engaging.
I felt a Bossa Nova jazz style would be the perfect choice for the soundtrack, as it conveyed both a happy and cozy vibe. I layered multiple clean guitars and acoustic drums to create a strong rhythm, and then experimented with several variations of the piano over the backing track. In the end, we decided on this version.